widget ini menciptakan link yang akan membawa langsung ke pilihan blogger. Ada dua jenis dan masing-masing memiliki cara instalasi yang berbeda. Kita akan membahas kedua cara tersebut.
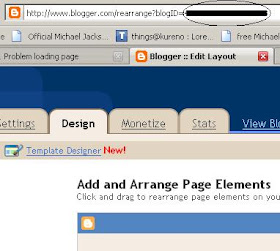
1. Instalasi Custom jenis-jenis ini adalah lebih bergaya, dapat melihat screenshot di bawah ini.
Untuk memasang widget ini, pergi ke PAGE ELEMENT>> ADD A GADGET>> HTML/JavaScript dan salin kode di bawah ini.
<ul class="adminbar"> <li><a class="dashboard" href="http://www.blogger.com/home" target="_blank">Dashboard</a></li> <li><a class="settings" href="http://www.blogger.com/blog-options-basic.g?blogID=####" target="_blank">Change Settings</a></li> <li><a class="layout" href="http://www.blogger.com/rearrange?blogID=####" target="_blank">Change layout</a></li> <li><a class="editpost" href="http://www.blogger.com/post.g?blogID=####" target="_blank">Edit posts</a></li> <li><a class="newpost" href="http://www.blogger.com/post-create.g?blogID=####" target="_blank">New post</a></li> </ul>
Rubah #### dengan id blog Anda. Anda dapat menemukan ID blog anda pada Adress Bar diatas, kemudian jangan lupa disimpan.
Kemudian pergi ke EDIT HTML lalu temukan ]]></b:skin> kemudian salin kode berikut diatasnya:
ul.adminbar
{background-color:#EEEEEE;
border:1px solid #E6E8E9;
margin-bottom:8px;
padding:5px 5px 0;
}
ul.adminbar li {
background-color:#FAFAFA;
border:1px solid white;
list-style:none outside none;
margin-bottom:6px;
outline:1px solid #DDDDDD;
padding:12px;
}
ul.adminbar li a
{display:block;
color:#888888 !important;
text-shadow:1px 1px 0 #FFFFFF;
text-decoration:none;
font-size:22px;
height:27px;
margin:0 0 0 15px;
}
a.dashboard
{background:url(http://i54.tinypic.com/9iseuw.jpg) no-repeat 0px 0px;
padding:4px 0 2px 47px;
}
a.settings
{background:url(http://i56.tinypic.com/2hdofnt.jpg) no-repeat 0px 0px;
padding:5px 0 0 47px;}
a.layout
{background:url(http://i55.tinypic.com/2d8s4qw.jpg) no-repeat 0px 0px;
padding:5px 0 0 47px;
}
a.editpost
{background:url(http://i54.tinypic.com/10gwpl5.jpg) no-repeat 0px 0px;
padding:5px 0 0 47px;
}
a.newpost
{background:url(http://i54.tinypic.com/4ky1xi.jpg) no-repeat 0px 0px;
padding:5px 0 0 47px;
}Kemudian Simpan & Selesai sudah.
Sekarang jika Anda mengalami kesulitan dengan widget diatas, ada cara lain yang lebih sederhana untuk menginstalnya tanpa menggunakan CSS.
2. Instalasi jenis klasik ini lebih sederhana dan mudah. Hanya pergi ke PAGE ELEMENT>> LINK LIST dan tambahkan link berikut di dalamnya.
Dashboard : http://www.blogger.com/home Change Settings : http://www.blogger.com/blog-options-basic.g?blogID=#### Change Layout : http://www.blogger.com/rearrange?blogID=#### Edit Posts : http://www.blogger.com/post.g?blogID=#### New Post : http://www.blogger.com/post-create.g?blogID=####
Ganti #### dengan ID blog kamu dan kemudian simpan.


thanks info nya sob :) bermanfaat.
BalasHapuskunjungan balik ya
nah mulai beraksi lagi... hehehe...
BalasHapusterima kasih atas informasinya.
BalasHapusmasih belajar nih bro.
sangat menarik terimakasih
BalasHapusthanks, tips ini membuat blogging menjadi lebih efisien.. kemana aja nih bung OB? :)
BalasHapusTutorialnya sangat mantap Bos. Cuma sayang templatenya ini kalau kita baru berkunjung, kita kira ini blog yang tidak aktif. Tapi ini sangat mantap koq.
BalasHapuswah seru nieh bang...
BalasHapusthanks tutornya...
wah mantap mas
BalasHapusnumpang copy ya mas ???
great tutorial. I wanna try it
BalasHapusmkasih bang :))
BalasHapusok juga sob infonya...
BalasHapusmau segudang tutorail or fre software kunjungi blog ane http://sandydoank12.blogspot.com
Jadi bisa langsung nge blog ya,,, info baru nieh,,,, thank's ya buat infonya,
BalasHapusmakasih bos atas share nya
BalasHapusKeren bang,terima kasih sudah berbagi informasi yang bermanfaat.
BalasHapusTanya yang lain ya?
BalasHapusBagaimana caranya memberikan highligh atau warna penulis post dan tag di akhir posting?seperti postingan blog ini.maap baru belajar nich..
makasih.
keren banget nih. . . cocok buat newbie kayak gw nih. .
BalasHapusthax ya om
thank you atas atikrlnya yang bermanfaat
BalasHapusSip...sip...ilmu baru buat pemula seperti aku ni...Makasih
BalasHapusnice share.
BalasHapuslangsung test ah. makasih banyak tipsnya
BalasHapussala kenal ajah
BalasHapuscara pasang meta title, meta keyword dan meta description gimana ya?
BalasHapusinfo yang bagus, tapi saya ga pake blogspot ...
BalasHapusmakasih buat infonya
BalasHapusTrims ya..mau tak coba...
BalasHapusmantap mas..
BalasHapusmas mau tanya, kalau terkadang kita pasang widget ga muncul, tetapi langkah2 nya udah sempurna, itu apa ya penyebabnya ?
mohon bantuannya mas...
Info yang bagus mas, kemarin sempat bingung mau edit artikel yang agak jadulan, cz ada yg ngasih comment, ktanya ada code yg tdk dapat dipasang gt. se x lg maksih infonya
BalasHapuswah widget ini belum saya pakai ... kelihatannya bagus juga ... nanti mau saya coba di blogger saya
BalasHapusWoh keren tuh, biar blog jadi tambah simple dan easy-to-navigate
BalasHapusgood blogspot...
BalasHapusWaah... tutorial yang bagus... dan sangat fresh... :)
BalasHapusBTW, saya sudah follow kamu...
Follow balik saya ya...
Thanks...
sangat menarik, benar2 pas dengan judulnya optimasi blog dan saya terkesan dengan template blog anda bro.... salam kenal
BalasHapuswoaaahh... mantabs gan, bener2 fresh content
BalasHapusok bro di save dulu ya....
BalasHapusnice post...:)
Bro link kamu juga saya udah pasang di blog saya coba di cek......
BalasHapusklo bisa link saya di psang juga ya hehehee ingat bro klo bisa di pasang hahahha.....salam knl...:)
Upzz ada lagi bro skalian saya follow kamu...:)
BalasHapusada lagi bro skalian juga saya pake template kamu ha..ha...ha....mari berkawan..:)
BalasHapussangat menarik ni impo sob...
BalasHapussekalian ane follow n pasang blog ini di blog saya... coba aja cek denga nama optimasi blog
jgan lupa sob, follow and link balik ya...
Thanks Infonya gan
BalasHapussangat bermanfaat
Nih blog amat membantuku...
BalasHapusThanks..
Oya,, buat anak-anak pemumpi indonesia...
Gabung dza di http://www.dreamhyer.co.cc ....
Komunitas Pemimpi Indonesia...
Sekali lagi thanks...
thanks for the info...
BalasHapusnice post..
lam. kenal...numpang berkunjung
muantepppp
BalasHapuslangsung di praktekkan
BalasHapusijin copas artikel yoo..tenanng tak cantumkan sumbernya
BalasHapusMenarik juga tuh. Coba ah . . .
BalasHapusSalam.
makasihh kak sharingnya jadi pengen coba nich
BalasHapusmakasih infonya bung... jadi pengn coba
BalasHapusthank infonya...
BalasHapussprei katun
BalasHapusaksesoris gelang
makasih infonya......
Terima kasih udh mau berbagi ilmu nih,!
BalasHapusmantab infone, tapi maaf ga begitu paham nih bro apa fungsinya, ga ada contohnya..tks
BalasHapusAku sangat salut sama blog ini. Setiap ada posting atau artikel yang baru, sangat rugi rasanya kalau di lewati.
BalasHapusMaju terus pantang mundur.
Great articles here, all I need to know.
BalasHapusTerimakasih Atas Infonya....
BalasHapuswww.ahmadlukmannulhakim.co.cc
lho bukannya kalo mo edit klo kita login ada gambar kupu2nya tuh di setiap postingan...
BalasHapusMas OB Kenapa Link Saya Gak Dipasang2 Padahal Link BLog Ini Saya Sudah Pasang Sejak Awal..?
BalasHapusApa Karna Pagerank Blog Saya Masih 0 Jadi BLog Sebagus ini tidak Mau TUkeran Link Sama Blog Saya..? Ditunggu Balasannya Terima Kasih.
Yernyata ada juga toh cara seperti ini. Mantaf.
BalasHapusterima kasih atas infonya....
BalasHapusmampir juga ke blog ane ya gan...tq..
http://pitakaset.blogspot.com
info useful nie... aku jadi kepengen py blog brplatform blogger biar bisa utak-atik sendri cmsnya klo di wordpress.com kan ga bsa..
BalasHapusnice post y??
Trik & Trick: Rahasia Trik Gratis Internet Dengan Mengandalkan K...: "Ssssssstttttttttt ini bener'' rahasia lho,tidak semua orang tau bahkan mungkin cuma aku yang tau soal trik internet gratis dari telkomsel,ke..."
BalasHapusArtikel dan blognya bagus juga, komentar juga ya ke blog saya www.infonotesharian.blogspot.com
BalasHapusthxz gan info'a...
BalasHapusWowwwwwwwwwwwwwww mantapssss
BalasHapusini salah blog atau apa yah, blog optimasi SEO, SEO apaan yah, kalu pengunjungnya diatas 5.000 per hari, baru deh nah itu baru optimasi SEO, boleh kasih tip2nya..lha ini??
BalasHapusMakasi Infonya Dolor, jangan lupa mampir k blog ane y http://eagamesworld.blogspot.com/
BalasHapussob caranya pasang meta tag hingga kalu scr di google situsnya terdiri dari pilihan??
BalasHapusthnks yah sob,,,
BalasHapushttp://komikblaze.blogspot.com
terimakasih infonya
BalasHapusInfo mantap... sering posting yang bagusss
BalasHapusSalam kenal......
BalasHapuscontohnya mana?
BalasHapuskagak berat di blog Gan?
BalasHapusWah mantap tutornya. Langsung dicoba gan..
BalasHapusSudah saya coba cara diatas tapi belom tu mas :( ngecheck nya gmana ??
BalasHapusthanks sob infonya
BalasHapuskeep posting
Keren nih, bisa lebih mempermudah dalam pengelolaan blog. Saya simpan ya gan
BalasHapuswah info baru nih.... jadi kita lebih mudah atur blgo qt sendri dari home page... makasih yh.. kunjungan balik yhh
BalasHapusmakasih ilmunya. salam kenal
BalasHapusgimana sih bikin ular ularan??????
BalasHapusthanks info ya sobbb
BalasHapusmakasih tutorialnya...
BalasHapusWah bagus Juga mohon komentar saya pada blog you biar sama2 membantu ni lagi boring banget gak ada yang kasih Kritik dan saran bua saya
BalasHapusSuch a great article giving some great information genuinely explaining some of the key things which you need to be aware of in particular about the part relating to getting some couseling prior to getting life insurance, so many people don't even consider it.
BalasHapusJadi makin praktis ya untuk menuju ke dashboard.
BalasHapusMemang akan praktis, bisa menyingkat waktu dan efisiensi saya coba mas thanks sharingnya
BalasHapuswah bagus nih. widget ini mempermudah login kita ke blog :D maturnuwun gan infonya :D
BalasHapusbehh keren langsung dicoba..
BalasHapusSangat bermanfaat, thanks atas infonya..
BalasHapusBlog dan artikelnya bagus, komentar juga ya di web blog saya www.when-who-what.com
BalasHapusThanks infonya gan, salam kenal n kunjungan.
BalasHapusinfo yg sangat membantu, thanks.
BalasHapushttp://www.fidashop.co.cc (Grosir Sepatu Futsal)
BalasHapushttp://www.ac-m1lan.blogspot.com
BalasHapusInfo bagus bro, lanjutkan postinganmu :D
BalasHapusmampir ya www.evpro.net
semoga bermaanfaat sob
BalasHapuswan mantap bos..tp gag mudeng saya...newbie
BalasHapusthanks untuk artikel kerennya..
BalasHapusdi coba dulu ya!!!
BalasHapusthanks yupz...
BalasHapuskaya shortcut gt ya gan...??
BalasHapusWah mantap tutornya.. Thanks..
BalasHapusthanks GAN. . . . :)
BalasHapusdon't 4geth come to me :http://aboutwindowsall.blogspot.com/
good luck. . ^_^
Kayaknya bagus gan... :)
BalasHapusCoba Dulu ah... :)
Menarik tips bloggernya, menunya jadi vertikal .... , menu bawaan blogger masih muncul atau tergantikan dengan yang baru , mohon pencerahannya???
BalasHapusHmmm... Boleh juga nih widget... Thank you bos udah sharing...
BalasHapusThanks infonya sob...
BalasHapusThx mas infonya menarik
BalasHapusWifdget yg bagus nih.. thanks atas info nya sob
BalasHapusbagus nih kayaknya...!!! http://seo-press.blogspot.com/2011/02/kompetisi-web-kompas-muda-aqua.html
BalasHapuskreatif gan, berarti di tampilan blognya muncul widget itu ya gan? thank ilmunya, sangat bermanfaat
BalasHapusMantep, Tapi Cara Penerapannya Agak Ribet juga
BalasHapusartikelnya menarik nian bos... tentunya pasti sangat bisa kumanfaatkan buat blog ku ini.. hehe.. two thumbs up deh
BalasHapusWah telat aku.... baru tau nich buat yang seperti ini,, makasih om...ilmunya,,,,
BalasHapusmakasih share info nya sob.. sangat bermanfaat sekali dan mudah dipraktekan.. GBU
BalasHapusTerima kasih tips-nya..
BalasHapusIt's work, bosss! :)
Thanks infonya :)
BalasHapusmau coba ahhhh
Great Tips
BalasHapusTrims Infonya gan....!!!
BalasHapuside bagus! admin blogger/blogspot juga berhak dapat tampilan bagus kan. hehe. sekali2 nyaingin wordpress lah. thanks a bunch!
BalasHapusWah keren nich mas infonya,koding lagi :)
BalasHapusartikel olah raga nyang laen dari nyang laen ...
BalasHapusInfo yang sangat berguna karena blog saya juga berplatform blogspot jadi tutorial ini bisa dicoba..
BalasHapustrims..
mantapz gan.. Peluang Bisnis Online Oriflame | Tablet Android Honeycomb Terbaik Murah
BalasHapus