
Peramban merupakan perangkat lunak yang berfungsi menampilkan & melakukan interaksi dengan dokumen-dokumen yang disediakan oleh server web. Jenisnya pun bermacam-macam, antara lain Internet Explorer (IE), Firefox, Chrome, Opera dan lain-lain. Di antara beberapa peramban yang telah disebutkan tersebut, mungkin dapat kita kerucutkan menjadi dua yang paling sering digunakan, yakni Firefox & Chrome. Nah, posting ini akan sedikit menjelaskan tentang optimalisasi fungsi peramban melalui “Inspect Elements’ dan sejumlah ekstensi (add-ons) yang perlu diunduh untuk menunjang aktivitas blogging.
Inspect Elements
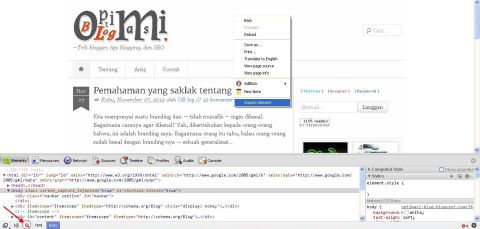
Fungsi ini dapat kita manfaatkan, ketika melakukan klik kanan pada sebuah halaman web agar mengetahui struktur pengkodean, namun jangan disalahgunakan untuk meniru secara menyeluruh format template. Oleh karena sebuah desain situs web atau blog mempunyai hak cipta bagi perancangnya, mungkin sebuah pengecualian jika kita meletakkan taut situs perancang & meminta izin, apakah kita boleh menggunakan desain tersebut.
Kembali pada fungsi “Inspect Elements”, ketika diklik akan muncul — di bagian bawah peramban — tab yang biasanya memiliki dua kolom, sebelah kiri adalah HTML (HyperText Markup Language) dan kanan adalah CSS (Cascading Style Sheets). Meskipun ia mampu menampilkan lebih dari sekedar HTML dan CSS, apabila ditelusuri lebih mendalam.
Bagi Anda yang suka utak-atik template, “Inspect Elements” sangat berguna untuk mengatur — menambah, mengurangi, atau memperbaiki pengkodean — tampilan sebuah situs web atau blog melalui CSS (sebelah kanan). Kemudian kode itu kita salin dan tempel pada “Notepad” atau perangkat lunak teks editor kesayangan Anda. Seiring dengan perubahan pengkodean, maka tampilan situs web atau blog pada layar peramban akan berubah pula sesuai dengan kustomisasi kode. Syaratnya halaman yang diperiksa dan dikustomisasi tersebut tidak direfresh.


Catatan: Untuk memeriksa elemen tertentu, Anda dapat memanfaatkan “Select elements” (dilingkari dengan warna merah), kemudian pilih elemen dengan melakukan klik kiri pada tetikus.
Ekstensi (add-ons)
Firebug — untuk mengetahui struktur pengkodean suatu situs web atau blog, jika Anda terbiasa untuk menggunakannya dibanding dengan default pada tiap-tiap peramban (Firefox dan Chrome).
Color Tools — untuk mengetahui pewarnaan yang ditampilkan pada layar peramban, kebanyakkan pengguna menggunakan ekstensi “ColorZilla” (Firefox dan Chrome). Namun untuk firefox, saya lebih memilih “Rainbow Color Tools”.
Font Style — untuk mengetahui pengaturan font & line-height, sehingga diharapkan mampu menjaga irama vertikal suatu teks, walaupun ditampilkan dalam ukuran yang berbeda (Firefox dan Chrome).
Screen Capture — untuk mengambil gambar (screenshot) pada suatu halaman yang ditampilkan oleh peramban dengan ekstensi “Awesome Screenshot” (Firefox dan Chrome). Namun pada Chrome, saya lebih memilih ekstensi “Screen Capture”.
HTML5 Outliner — untuk mengetahui struktur garis bentuk HTML5 pada suatu situs web atau blog yang biasanya diperlihatkan oleh baris judul pada masing-masing elemen (Firefox dan Chrome).
HTML Microdata — untuk mengecek struktur microdata yang terdapat dalam suatu situs web atau blog. Sementara saya hanya menggunakan “Semantic Inspector” khusus pada Chrome.
Users Online — ekstensi ini dapat digunakan setelah terlebih dulu memasang script dari http://whos.amung.us, kemudian masukkan 8 – 12 karakter sitekey sesuai kode script yang dipasang dalam situs web atau blog. Umumnya penggunaan ekstensi ini adalah pada script whos.amung.us yang disembunyikan atau tidak menampilkan widget status online (Firefox dan Chrome).
Web Developer — untuk menambah sekumpulan alat yang dapat dimanfaatkan sebagai analisis rinci pada situs web atau blog. Biasanya saya menggunakannya untuk men-disable all style dalam CSS (Firefox dan Chrome).
Fungsi & ekstensi (add-ons) yang telah disebutkan di atas, hanya sebagian kecil yang mungkin dapat digunakan dalam aktivitas blogging. Tinggal sejauh mana upaya kita agar penggunaannya dapat optimal, terutama bagi peramban kesayangan. Hal ini diharapkan agar blogging bukan hanya dipandang sebuah aktivitas menulis atau menerbitkan posting semata, namun akan lebih memiliki nilai jika kita mampu belajar memahami & menyelami markah yang terkandung didalamnya. Expert? Tidak juga.
Good, sangat lengkap, informasi yang sangat bermanfaat....
BalasHapusMantap.... sangat informatif, thanks gan atas berbagi ilmunya
BalasHapusbagus banget infonya..........
BalasHapusmas kalau postingan blog tdak muncul di serch engine itu gimana ??
BalasHapus@Prediksi Bola Akurat — Sebelum menyimpulkan, coba dicek terlebih dahulu pada mesin penelusur dengan menggunakan sintak “site:http://namablog.blogspot.com”. Ganti nama blog dengan blog Anda dan tanpa tanda petik. Hasil pencarian menghasilkan beberapa alamat yang mengarah ke postingan blog, berarti telah terindeks.
HapusBerdasarkan paragraf di atas, Jika saat dilakukan penelusuran normal — dengan kata kunci tertentu — ternyata postingan blog kita tidak muncul, bukan berarti tidak terindeks. Namun kemungkinan kalah bersaing dengan blog lain, sehingga postingan blog kita berada diurutan bawah. :)
salam blogger :D
BalasHapusmantap infonya sob
di tunggu kunjungan baliknya
Ane biasanya memakain inspect elemen...... asyik tuh
BalasHapus