Anda tentu sudah baca posting tentang “Kostumisasi Avatar Komentar”, “Tahukah Anda?”, & “Trik Blogger | Mengatur Tataletak Link to This Post”, kalau belum buruan menuju TKP (Tempat Kerjaan Para blogger). Oleh karena posting berikut, mungkin berhubungan dengan tautan judul posting di atas.
Merubah lebar kotak komentar
Tambahkan CSS (Cascading Style Sheets) berikut di atas ]]></b:skin>.
.comment-form {
width:425px;
max-width:425px;
overflow:auto;
clear:both;
}Catatan: Tambahkan jika CSS tersebut belum include dalam CSS template blog Anda. Kemudian silakan rubah nilai atribut yang berwarna merah, bisa dengan menggunakan satuan px, em, %, atau pt. Atribut width berfungsi untuk mengatur ‘lebar’ suatu elemen, sedangkan max-width digunakan untuk mengatur ‘lebar maksimal’ suatu elemen.
Aksesoris kotak komentar
1. Menambah teks sebelum kotak komentar

<h2 id='comment-post-message'><data:postCommentMsg/></h2>
<p>Silakan berkomentar, tapi jangan memasukkan SPAM yah…</p>
<p><data:blogCommentMessage/></p>
<data:blogTeamBlogMessage/>
<a expr:href='data:post.commentFormIframeSrc' id='comment-editor-src'/>
<iframe allowtransparency='true' class='blogger-iframe-colorize blogger-comment-from-post' frameborder='0' height='410' id='comment-editor' name='comment-editor' src='' width='100%'/>Catatan: Kode yang berwarna merah merupakan kode yang dicari, sedangkan yang berwarna hijau merupakan sisipan teks untuk menambah informasi di atas kotak komentar. Default untuk kode yang berwarna merah adalah <h4 id='comment-post-message'><data:postCommentMsg/></h4>.
2. Menambah variasi teks atau gambar di samping kotak komentar
Sebelum Anda mencoba menambah variasi teks maupun gambar di samping kotak komentar, terlebih dahulu Anda perlu meninjau lebar—dengan atribut width—elemen komentar (#comments) & lebar kotak komentar (.comment-form) pada CSS template blog Anda. Jika lebar yang Anda tinjau sudah terasa cukup untuk dapat menampung elemen baru, mari kita lanjut ke langkah berikutnya. Yang perlu di garis-bawahi, bahwa konsep berikut hanya merupakan ‘contoh’ atau tidak bersifat ‘mutlak’.
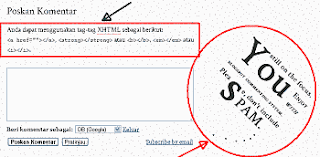
Coba Anda lihat gambar di atas (Figure 1), perhatikan yang diberi tanda panah berwarna merah. Mungkin seperti itulah penambahan yang saya maksudkan & bentuknya lebih kurang terlihat pada model di bawah ini.
You still on the focus. Enjoy with Blogger™ commenting system. Please, don't include spam. .......
You still on the focus. Enjoy with Blogger™ commenting system. Please don't include spam.......
Untuk membuat aksesoris seperti di atas, maka Anda perlu menambahkan kode CSS maupun HTML dalam template blog Anda.
Kode CSS
.intermezzo {
float:right;
width:32%;
margin-top:8em;
-moz-transform:rotate(45deg);
-webkit-transform:rotate(45deg);
-o-transform:rotate(45deg);
transform:rotate(45deg);
}
.intermezzo .first-letter {
float:left;
line-height:0.5em;
padding:0.175em 0.15em 0.0175em 0;
font-size:5em;
}
.intermezzo .first-line {
margin-left:-5.75em;
}
.intermezzo .enjoy {
display:block;
font-variant:small-caps;
font-weight:bold;
}
.intermezzo .type-s {
padding:0.175em 0 0;
font-size:6.15em;
vertical-align:-0.35em;
}
.intermezzo .end-letter .hidden-s {
color:#fafafa;
display:block;
position:absolute;
left:-1.75em;
}
.intermezzo .end-letter {
text-transform:uppercase;
font-size:2em;
margin:-0.225em 0 0 2.225em;
display:block;
position:absolute;
}
.intermezzo .dot {
font-size:1.5em;
bottom:-1.5em;
margin-left:6em;
display:block;
position:absolute;
}
.dot .dot-1 {
bottom:-0.5em;
display:block;
position:absolute;
}
.dot .dot-2 {
bottom:-1em;
display:block;
position:absolute;
margin-left:-0.25em;
}
.dot .dot-3 {
bottom:-1.5em;
display:block;
position:absolute;
margin-left:-0.75em;
}
.dot .dot-4 {
bottom:-2em;
display:block;
position:absolute;
margin-left:-1.525em;
}
.dot .dot-5 {
bottom:-2.5em;
display:block;
position:absolute;
margin-left:-2.5em;
}
.dot .dot-6 {
bottom:-3em;
display:block;
position:absolute;
margin-left:-3.75em;
}- Letakkan kode tersebut di atas
]]></b:skin>. - Warna biru menunjukkan bahwa kode CSS tersebut cocok untuk template “Optimasi Blog” & belum tentu balance dengan template blog Anda. Apabila Anda memaksa untuk tetap menggunakan CSS di atas, mungkin Anda perlu pula merubah nilai atribut dari masing-masing ‘markup’-nya, baik sebagian maupun keseluruhan. Dan jika Anda beruntung, berarti Anda tidak perlu merubah kode CSS tersebut.
- Warna merah merupakan kode yang mungkin perlu dirubah agar sesuai dengan template blog Anda.
widthmenunjukkan lebar elemen &margin-topmenunjukkan jarak margin suatu elemen dengan bidang di atasnya. - Warna hijau merupakan sintaksis dari transformasi memutar suatu elemen dalam CSS3.
Kode HTML
<p class='intermezzo'><span class='first-letter'>You</span> <span class='first-line'>still on the focus.</span> <span class='enjoy'>Enjoy <em>with</em> <span style='font-size:0.75em;'>Blogger™ commenting system.</span></span> Plea<span class='type-s'>s</span>e, don't include <span class='end-letter'><span class='hidden-s'>s</span>pam.</span> <span class='dot'>.<span class='dot-1'>.</span><span class='dot-2'>.</span><span class='dot-3'>.</span><span class='dot-4'>.</span><span class='dot-5'>.</span><span class='dot-6'>.</span></span></p>- Letakkan kode HTML tersebut di atas kode berikut.
<p class='comment-footer'> <b:if cond='data:post.embedCommentForm'> <b:if cond='data:post.allowNewComments'> <b:include data='post' name='comment-form'/> <b:else/> <data:post.noNewCommentsText/> </b:if> <b:else/> <b:if cond='data:post.allowComments'> <a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><data:postCommentMsg/></a> </b:if> </b:if> </p> </b:if> <b:if cond='data:showCmtPopup'> <div id='comment-popup'> <iframe allowtransparency='true' frameborder='0' id='comment-actions' name='comment-actions' scrolling='no'> </iframe> </div> </b:if> - Apabila Anda memulai pencarian dengan kode
<p class='comment-footer'>, maka Anda akan menemui 2 (dua) kode. Pilihlah yang kedua! - Untuk menjaga format komentar agar tidak berantakan, Anda dapat menambahkan kode
<div style='clear:both;'></div>di atas kode HTML<p class='intermezzo'>. - Update (June 29, 2011): Ketika Anda melakukan pengaturan bahwa komentar tidak di-izinkan karena suatu sebab atau lain hal, mungkin aksesoris teks/gambar di samping kotak komentar tidak diperlukan lagi. Tambahkan kode berikut (warna merah) di-antara HTML
.intermezzo.<div style='clear:both;'></div> <p class='intermezzo'><b:if cond='data:post.allowNewComments'><span class='first-letter'>You</span> <span class='first-line'>still on the focus.</span> <span class='enjoy'>Enjoy <em>with</em> <span style='font-size:0.75em;'>Blogger<sup>™</sup> commenting system</span>.</span> Plea<span class='type-s'>s</span>e, don't include <span class='end-letter'><span class='hidden-s'>s</span>pam.</span> <span class='dot'>.<span class='dot-1'>.</span><span class='dot-2'>.</span><span class='dot-3'>.</span><span class='dot-4'>.</span><span class='dot-5'>.</span><span class='dot-6'>.</span></span></b:if></p> - Update (June 29, 2011): Di halaman statis kok muncul juga? Tambahkan kode berwarna biru berikut di-antara HTML
.intermezzo.<div style='clear:both;'></div> <b:if cond='data:blog.pageType != "static_page"'><p class='intermezzo'><b:if cond='data:post.allowNewComments'><span class='first-letter'>You</span> <span class='first-line'>still on the focus.</span> <span class='enjoy'>Enjoy <em>with</em> <span style='font-size:0.75em;'>Blogger<sup>™</sup> commenting system</span>.</span> Plea<span class='type-s'>s</span>e, don't include <span class='end-letter'><span class='hidden-s'>s</span>pam.</span> <span class='dot'>.<span class='dot-1'>.</span><span class='dot-2'>.</span><span class='dot-3'>.</span><span class='dot-4'>.</span><span class='dot-5'>.</span><span class='dot-6'>.</span></span></b:if></p></b:if> - Kemudian rubah CSS
.comment-formmenjadi (lihat kode berwarna merah):
dot…dot…dot tergantung isian nilai yang telah Anda masukkan..comment-form { width:…; max-width:…; overflow:auto; clear:left; }
Seperti ucapan sebelumnya, Anda pun bisa berkreasi dengan variasi kode dan/atau bentuk lain sesuai dengan keinginan & mungkin dapat merebut simpati pengunjung di blog Anda.
makasih banyak mas infonya,, sangat bermanfaat :D
BalasHapuswahh info yang bermanfaat sekali nich...
BalasHapussipp dech thanks ya..
hmmm...
BalasHapusboleh juga nich buat dicoba....
langsung saja dech ke TKP.hehe
owh jadi gitu ya caranya,, terima kasih tipsnya cukup bermanfaat...!!
BalasHapuslumayan pusing juga cara2nya
BalasHapusmksih bnyak sharing ilmunya..
BalasHapuslangsung saja di coba!!
wah tutorialnya lengkap banget
BalasHapusHeran gua, blog ini modifikasinya keren-keren tapi loadingnya cepet
BalasHapusWOW
BalasHapusThanks tutorial nya
Thanks for this valuable articles gan, tetap semangat dan salam kenal aja wat semua blogger
BalasHapusharga laptop
komputer bekas
wah, makasih bang, sekali coba langsung berhasil :D
BalasHapuspusing... gan
BalasHapusada cara lain?
mantep.... makasih
BalasHapusok juga....
BalasHapustips menarik dan bermanfaat. trims udah berbagi disini.
BalasHapusberat nih kalau sudah mengatur css, salah sedikit fatal akibatnya
BalasHapusmakasih mas... infornya sangat bermanfaat
BalasHapusbekerja di blogspot saja atau bisa di wordpress juga?
BalasHapus@Random Interesting Facts:
BalasHapusHanya di blogspot, gan.
Kalau mengenai tips dan trik di Wordpress, coba agan kunjungi ke alamat Blog Rudy Azhar
berguna untuk SEO g nih?
BalasHapus@Wallpaper Download:
BalasHapusIni kan untuk komentar, gan. Bukan untuk SEO
caranya sedikit dulit dan butuh ketelitian .
BalasHapussalah sedikit blog kita bkalan ancr !! xixixi
mksih bnyak yaa atas postingannya
Menyegarkan... trims info dan tipsnya, kang...
BalasHapuswah banyak betul ilmu modifikasi kolom komentarnya, makasih banyak lho mas, ijin aq save dlu dikomputer ya articlenya, makasih
BalasHapusbagus nih postingannya XD .... bisa menambah cakep kotak komentar
BalasHapuspanjang ya kodenya? aku masih bingung praktekinnya... takut salah
BalasHapusBuat admin : mau tanya nih, kenapa ya blog saya posisi nya selalu berubah saat ada yang memberikan komentar ?
BalasHapusmohon solusinya dong
@situs fashion wanita — Sedikit-sedikit saja, gan. Tidak perlu semua kode untuk dimasukkan dalam merubah formulir komentar. :)
BalasHapus@BERITA SEPUTAR INTERNET — Saya kurang mengerti maksud agan. Elemen apa yang berubah?
good job bro..!!
BalasHapushttp://adamclubs.blogspot.com