
Kemudian OB tidak akan menjelaskan secara detail tentang kodenya yang seperti apa, karena kode tersebut otomatis tampil pada saat kamu mengkostumisasi plugin ini di layanan pengembang plugin sosial facebook. Demo salah satu plugin tersebut (Like Button) dapat kamu lihat di kiri bawah (footer) blog ini.
- Arahkan alamat browser kamu ke Facebook Developers.
- Kamu akan di bawa ke halaman kumpulan plugin sosial yang dapat diterapkan dalam blog kamu, seperti ; Like Button, Activity Feed, Recommendations, Like Box, Login Button, Friendpile, Comments, dan Live Stream.
- Contoh Terapan I (Like Button) :
-> Isi form sesuai dengan keinginan dan template blog kamu, seperti yang ditunjukkan oleh gambar di bawah ini.

Catatan :
URL to Like diisi dengan alamat blog kamu.
-> Setelah selesai klik "Get Code", maka akan muncul kode sesuai dengan isian form tersebut.

-> Copy kode dalam kotak iframe ke blog kamu.
-> Sign-in ke akun blogger kamu.
-> Kemudian klik Design (Rancangan) --> Add Gadget (Tambah Gadget).
-> Dalam jendela pop-up yang tampil, pilih HTML/JavaScript dengan mengklik tanda + di kanannya.
-> Paste kode iframe dari plugin sosial facebook.
-> Selesai.
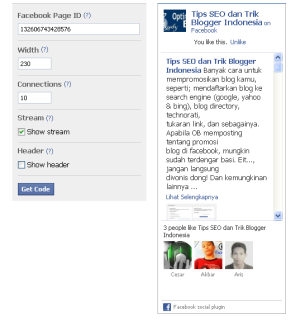
- Contoh Terapan II (Like Box) :
-> Isi form sesuai keinginan dan template blog kamu, seperti yang ditunjukkan oleh gambar di bawah ini.

Catatan :
- Facebook Page ID diisi dengan ID halaman facebook kamu.

- Untuk membuat halaman baru di facebook silakan dibuka kembali posting tentang promosi blog dengan facebook.
Catatan :
Langkah dalam mengkostumisasi plugin sosial lainnya lebih kurang sama dengan contoh terapan di atas.
Selamat memajang plugin sosial facebook di blog kamu...







